如果您有使用 Unity 构建的 VR 游戏,或者您计划这样做。我们将提供有关如何使用第三方插件将您的 Unity 游戏导出到 WebXR 的详细说明。
所需工具
De-Panther的WebXR 导出插件
Unity 编辑器版本2020.3.11f1、2021.1.4f1、2022.1或2023.1及更高版本。
用于测试的 VR 耳机和 HTTPS 服务器
概述
WebXR Export 插件将通过在构建屏幕中添加新选项来添加将游戏导出到 WebXR 的功能。但是在使用该插件之前,我们需要安装一些依赖项并遵循其他一些步骤。总的来说,我们将执行以下步骤:
安装 WebXR Export 插件
安装 WebXR Interactions 插件
更新项目设置
配置摄像系统(可能)
构建与测试
让我们开始吧。
1)安装插件
有多种方法可以在 Unity Editor 上安装所需的 2 个插件,但我们将使用首选方式并通过 OpenUPM(开源 Unity 包注册表)进行安装。
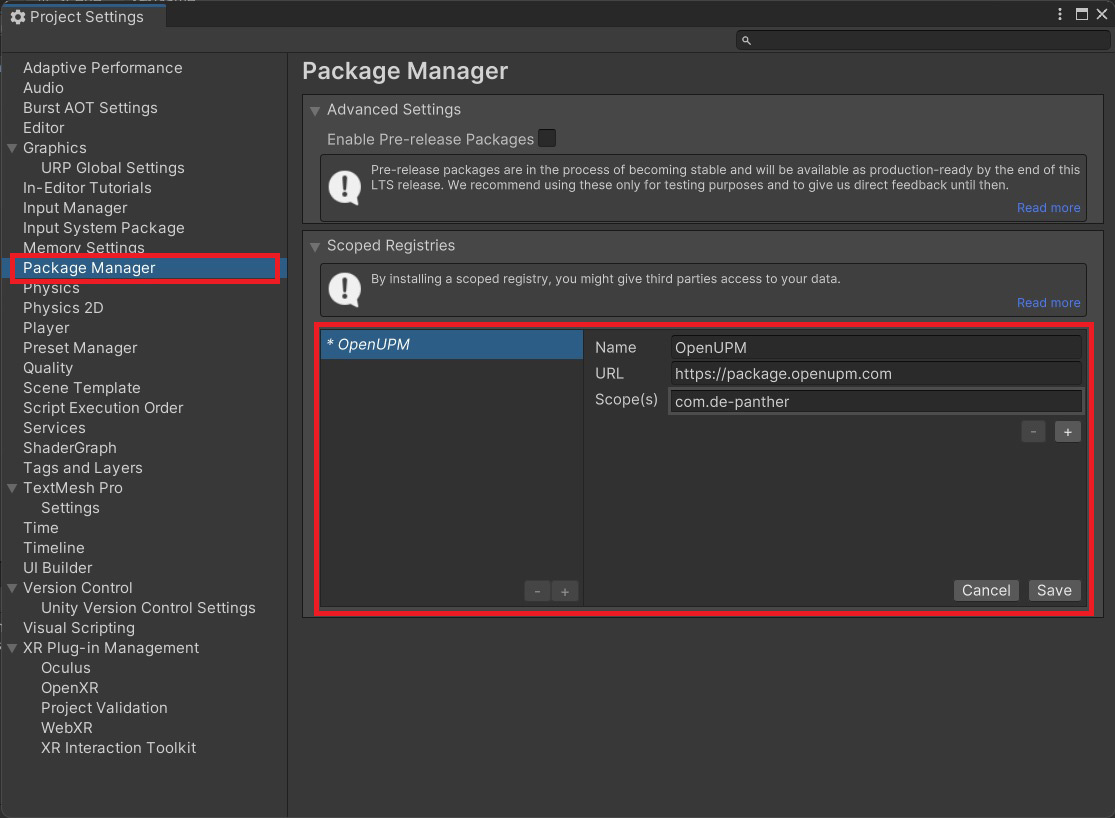
首先,通过包管理器设置一个新的“Scoped Registry”。为此,请转到:
Edit > Project Settings > Package Manager
并为 OpenUPM 添加以下值:

Name:OpenUPM URL: Scope(s):com.de-panther
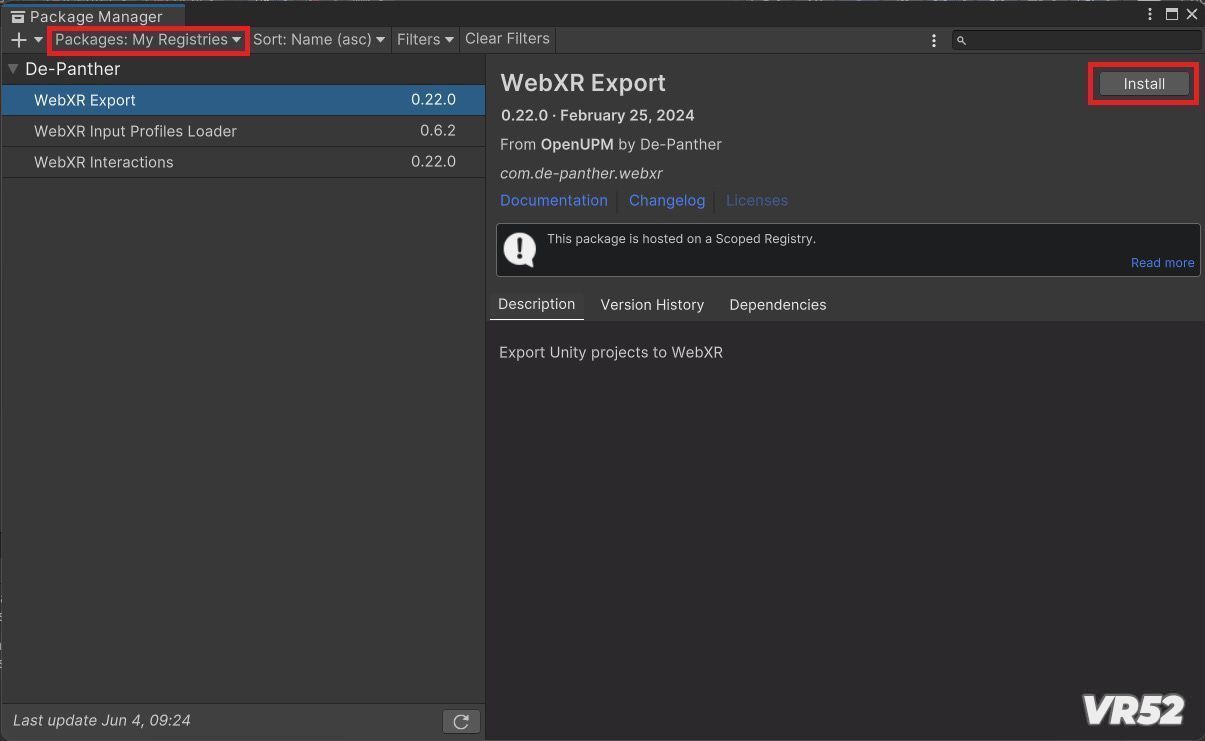
现在关闭包管理器窗口并导航到项目的包管理器:
Window > Package Manager
在这个窗口的左上角,将“包”设置为“我的注册表”,如下图所示。

您现在应该能够在列表中看到可供安装的 WebXR Export 和 WebXR Interactions 插件。请同时安装这两个插件。
在继续操作之前,您还需要执行另外 2 个步骤:
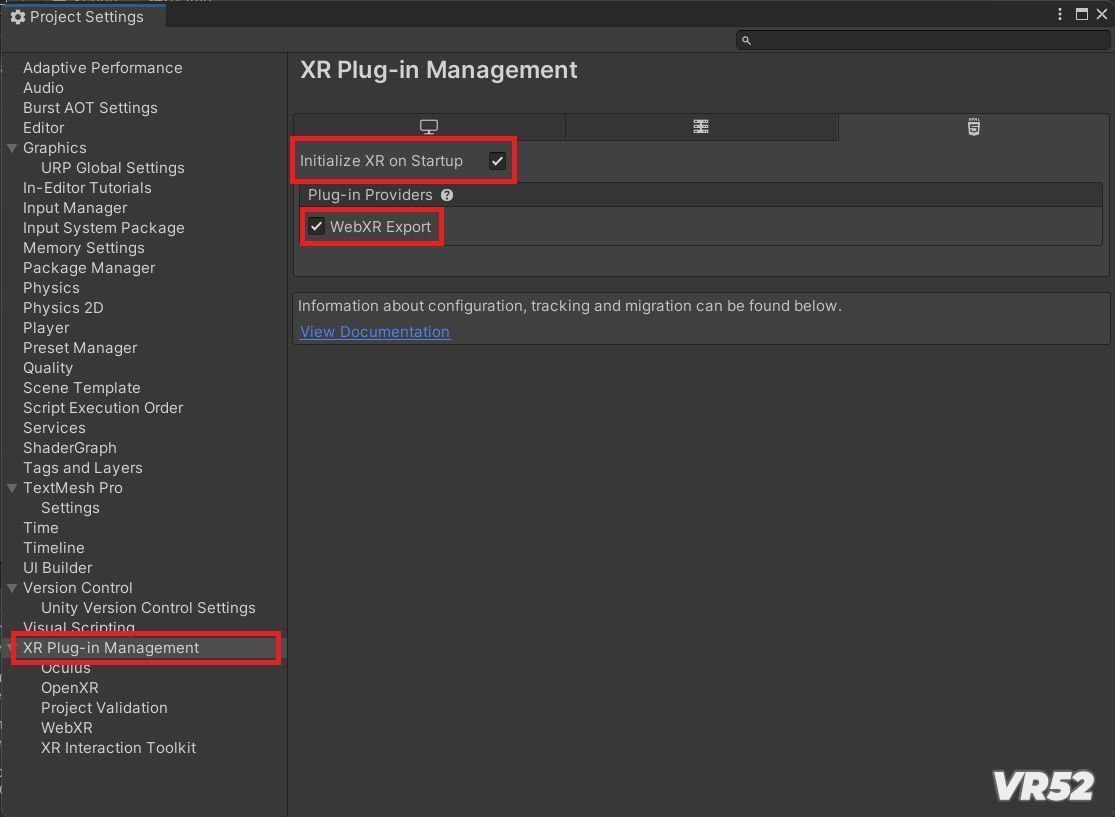
首先,通过“项目设置 > XR 插件管理 > WebGL > 插件提供程序”启用“WebXR 导出”和“启动时初始化 XR”

完成上述步骤后,点击复制“WebGLTemplates” :
Window > WebXR > Copy WebGL Templates
2)更新项目设置
现在安装已经结束,是时候更新我们的项目设置以使用新安装的导出了。为此,请导航至:
Edit > Project Settings
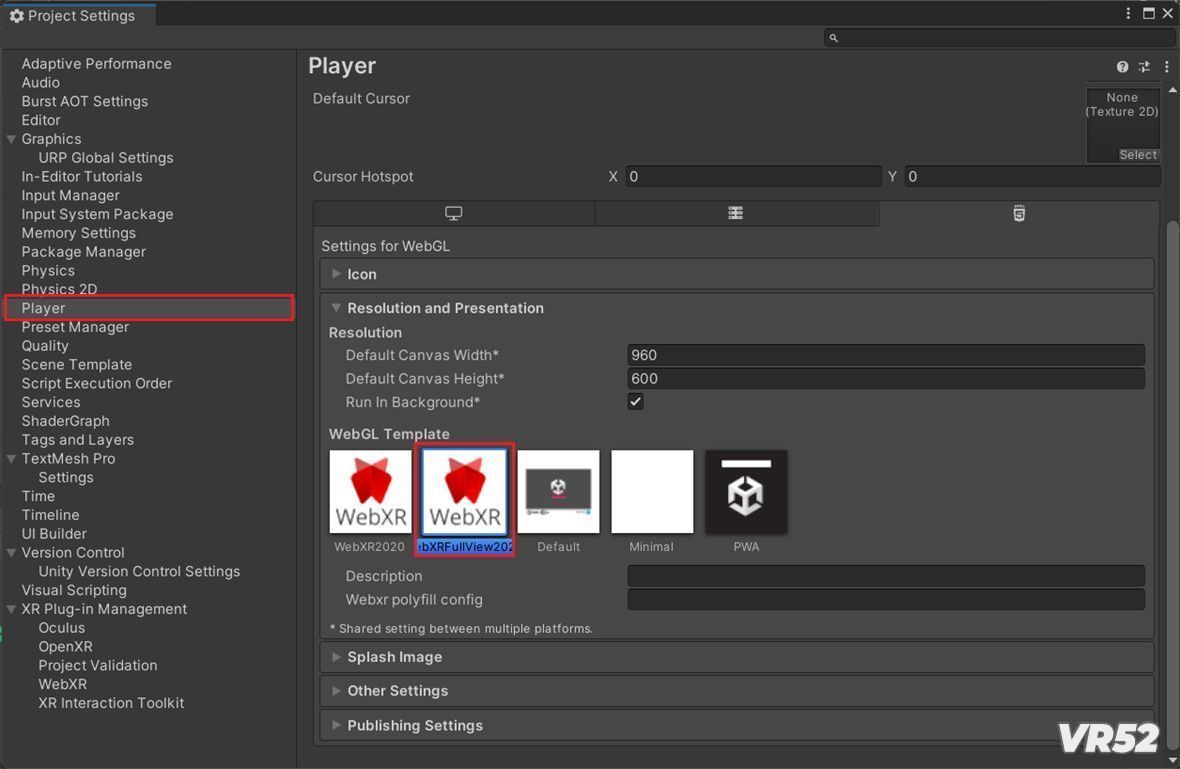
打开“项目设置”窗口后,确保在左侧边栏中选择了“播放器”。在窗口右侧,展开“分辨率和演示”选项。现在您将在列表中看到一个新的“WebXR”选项。
如果您使用的是 Unity 2020.x 及更高版本,请选择“WebXR2020”。

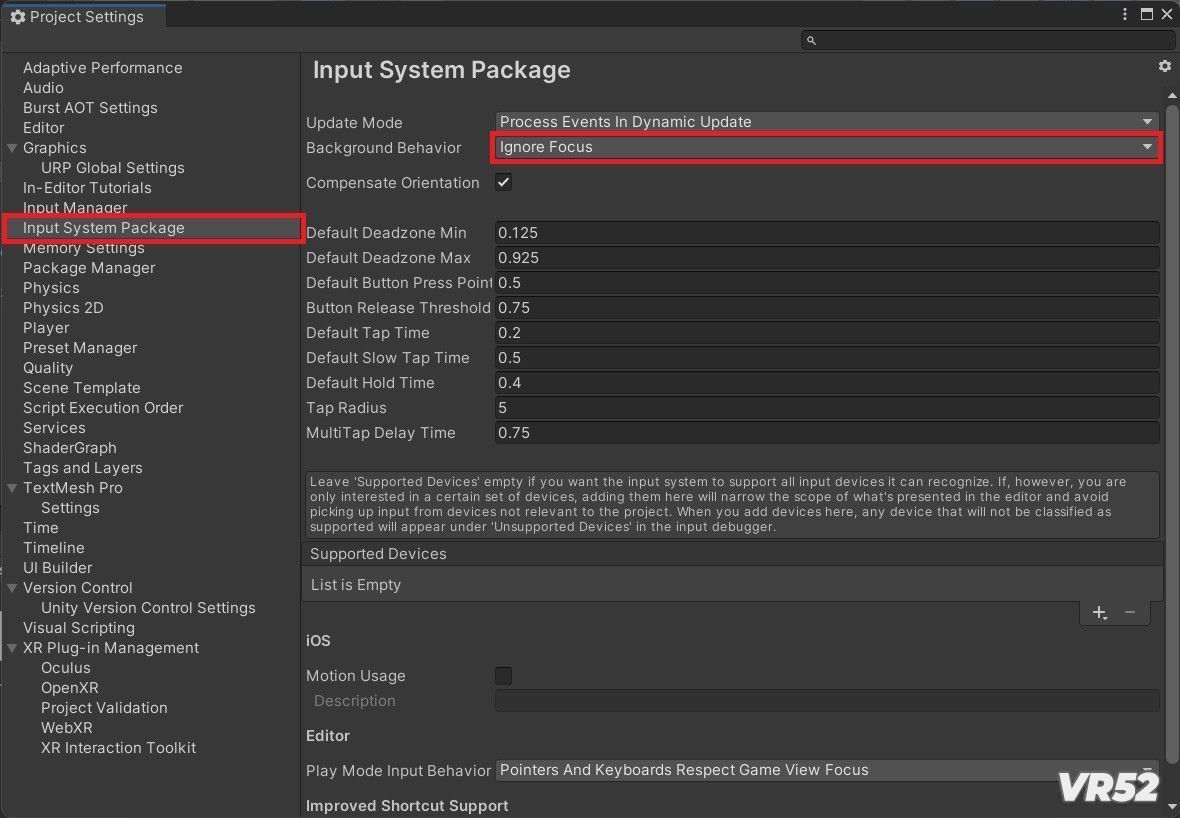
下一步是配置“输入系统包”。从侧边栏中选择此选项。之后,单击右侧面板中的“创建设置资产”(如果尚未创建)。将“背景行为”选项设置为“忽略焦点”。现在您可以关闭项目设置窗口。

3)构建和测试
在更新相机设置之前,让我们先构建项目,看看是否需要这样做。通过选择以下内容开始构建项目:
File > Build Settings > Build
您不应该使用“构建并运行”,因为 Unity 的内置服务器(在本教程中)使用 HTTP 服务器,而 WebXR 需要 HTTPS 服务器才能运行。
构建完成后,使用 HTTPS 服务器测试您的项目。如果您的服务器不支持 gzip 文件压缩,请确保启用“开发构建”或通过“项目设置 > 播放器 > 发布设置”禁用“压缩格式”。
提示:如果您需要 HTTPS 服务器,请查看https://github.com/http-party/http-server 。
通常,此步骤一切正常,基本上就是这样!尽情享受吧。
如果相机不动或者出现其他问题,请继续阅读以找到可能的修复方法。
4)配置摄像系统(可选)
在某些情况下,您会遇到摄像头无法跟踪等问题。为了解决这个问题,我们需要对摄像头和跟踪系统进行一些调整。
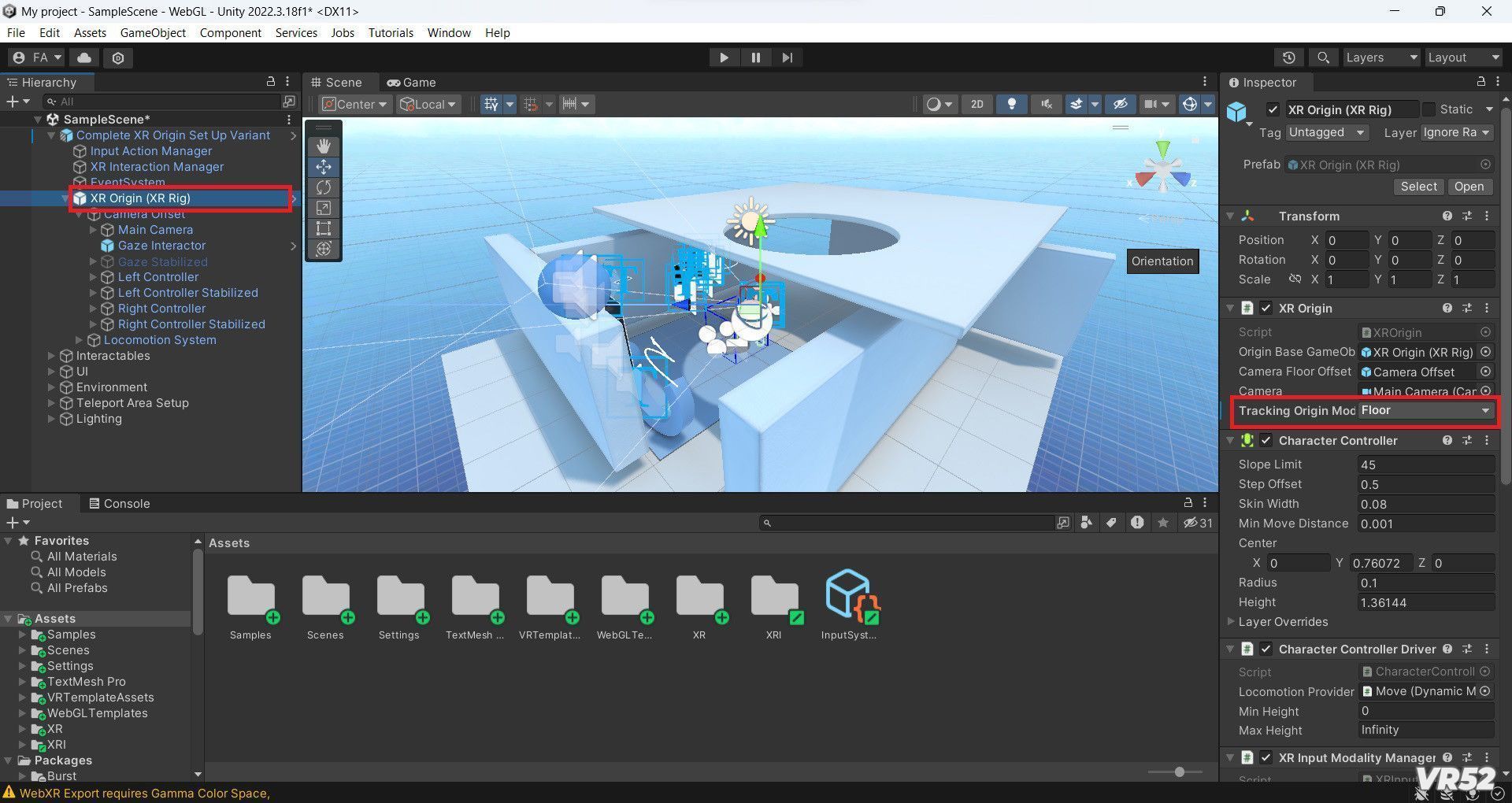
首先,在项目层次结构中找到“XR Origin (XR Rig)”。检查器打开后,我们需要:
找到“Camera Y Offset”并复制其值以供日后使用
将“跟踪原点模式”设置为“地板”

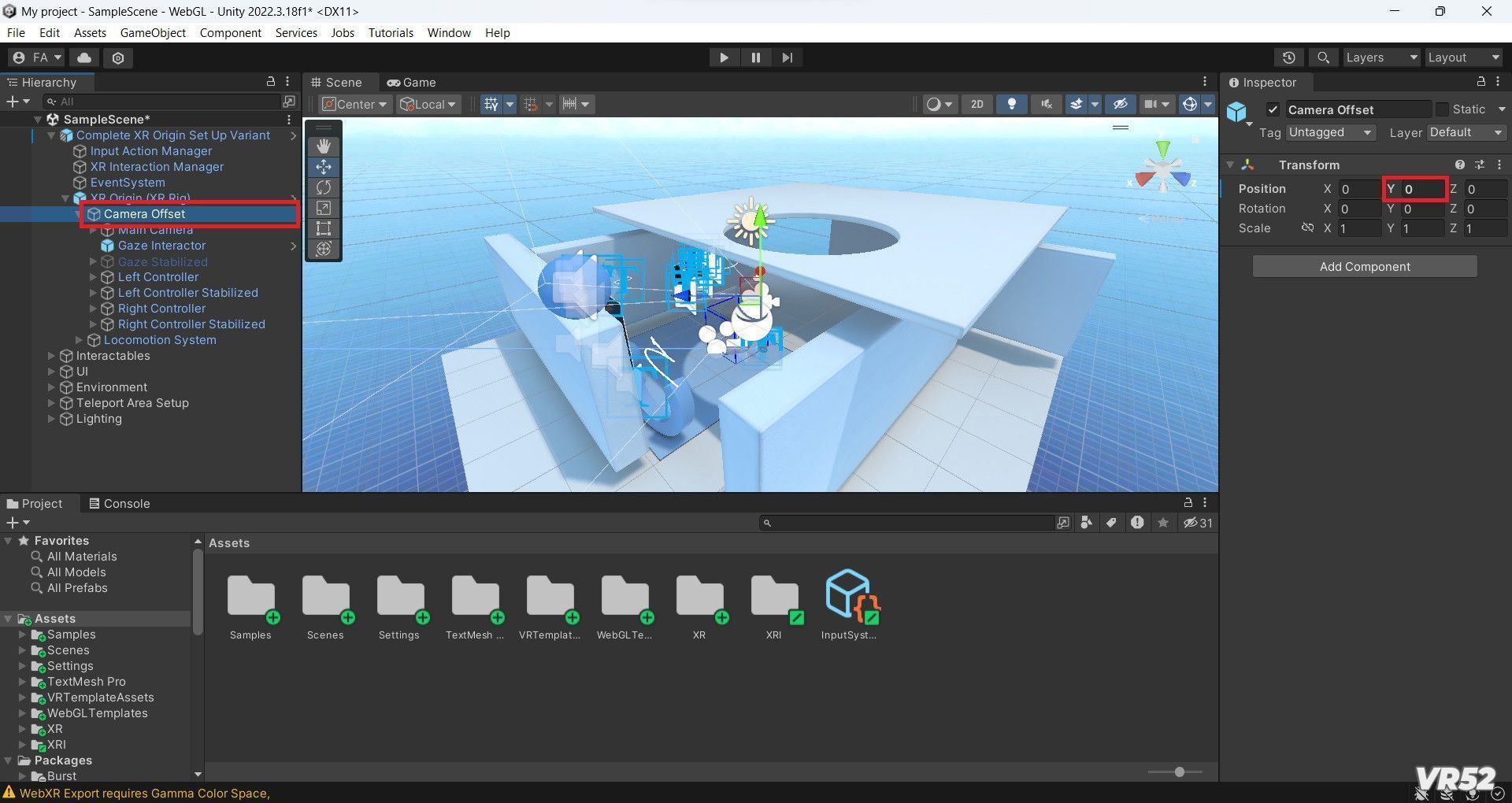
现在是时候重置相机偏移了。点击“XR Origin”下的“Camera Offset”组件,将 Y 偏移设置为 0。

接下来还需要从“主摄像头”中删除“跟踪姿势驱动程序(输入系统)”组件,而是添加旧的“跟踪姿势驱动程序”组件。

您现在可以保存并构建项目。完成此步骤后,您应该能够正确移动和使用控制器。

VR52网成立于2015年,平台提供VR头显、AR眼镜、配件外设、厂商、测评、行业资讯、游戏与应用、展会活动等。